Role
Product Design,
Illustration
Team
Design: Jacqueline
Dev: Chloe, Sophia, Crystal, Yiti
PM: Chloe, Stephanie
PR: Sofina
Duration
Around 6 Months
(July 2019 - Feb 2020)
Project Brief
Job prospects had long been a concern among many post-secondary students, the COVID-19 pandemic had only made it worse.
View SourceMeanwhile, the biggest challenges nonprofits are facing are ones to do with finances and the knowledge gap.
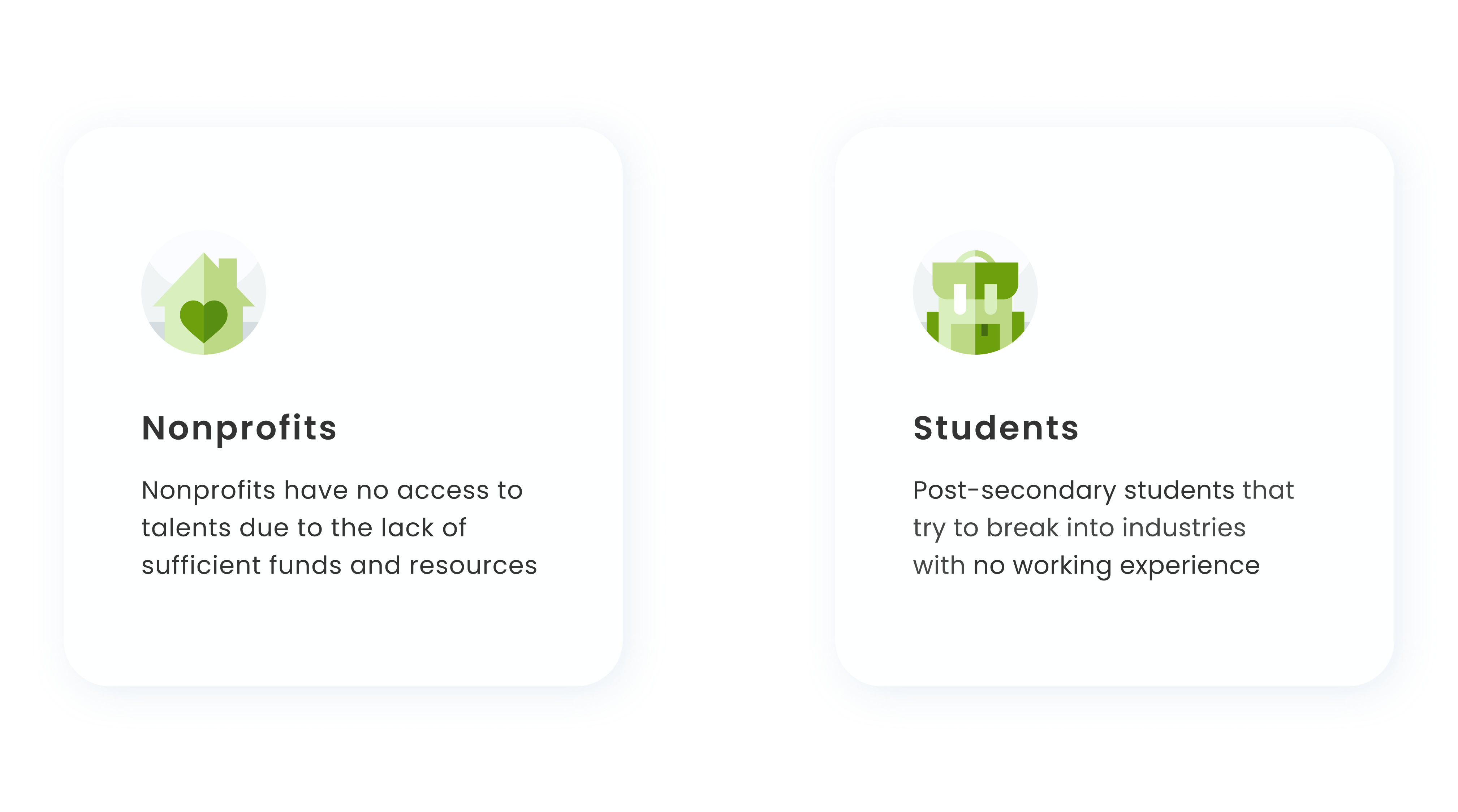
View SourceThe issues we are trying to address and our target audiences for this project are:

The problem we identified is:
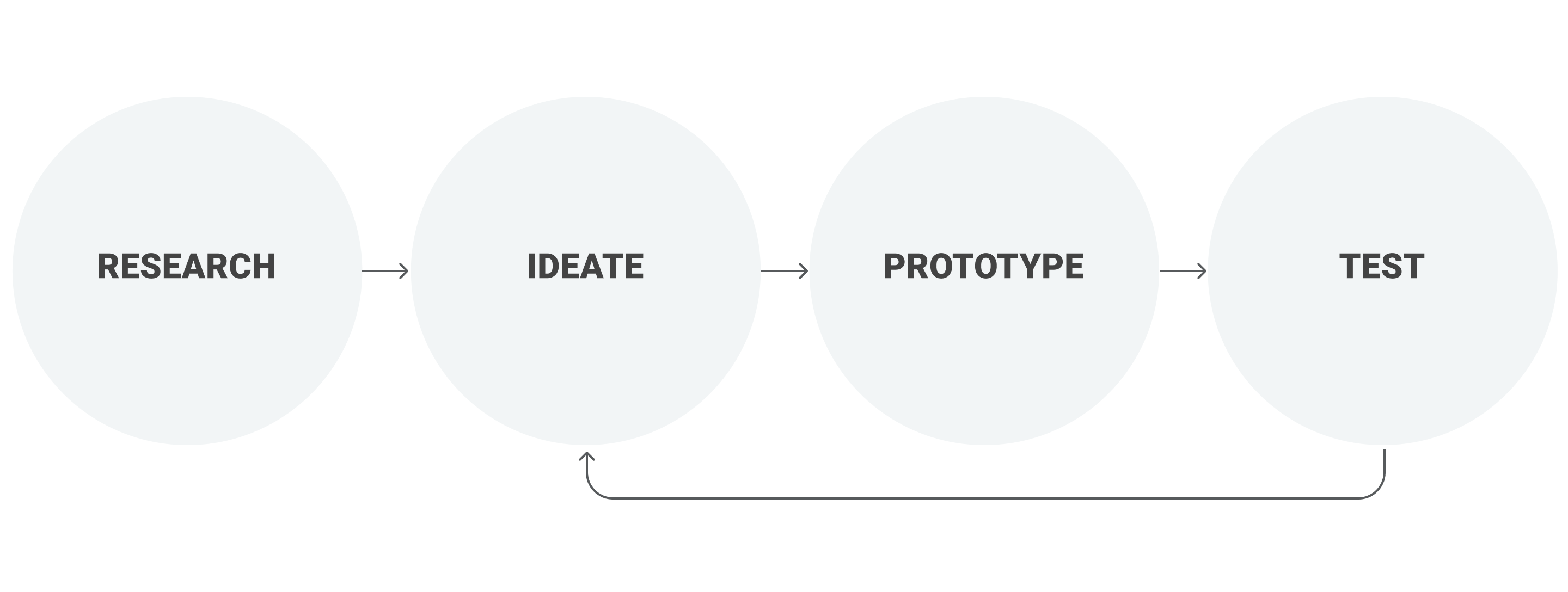
How might we bridge the gap between students and nonprofits?Design Process

Research
Our team consisted of students and fresh graduates from the University of Toronto and the University of Waterloo. It was relatively easy for us to gain insights from the student side.
For our research, we spent more time reaching out to nonprofits and school clubs to understand their struggles.
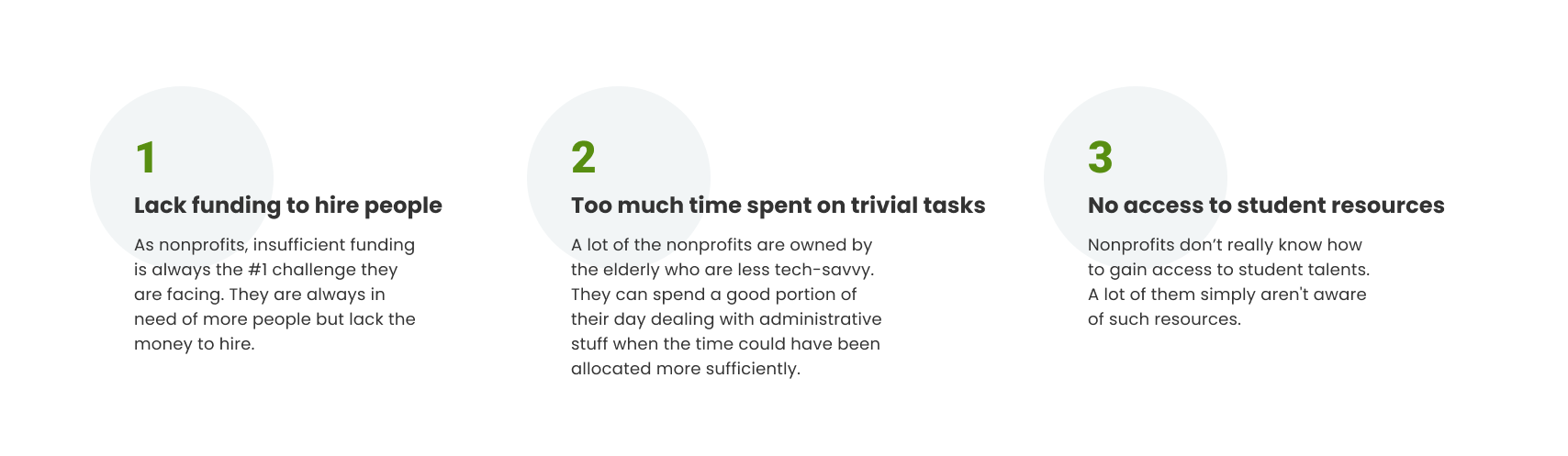
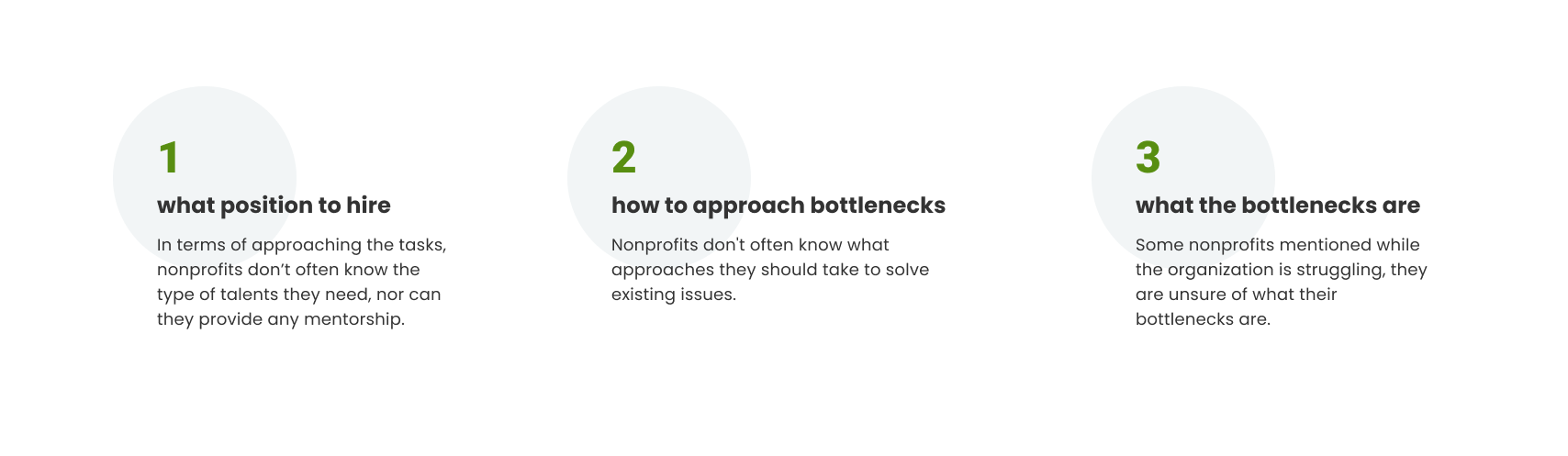
Key Pain Points

Solutions
(that didn't work..)
Initially, we wanted to create a platform that allowed nonprofits to post jobs and hire post-secondary students at a low cost.
Version 1 (July 2019)

Feedback from the team:
"It looks like one of those job-hunting sites. We should create something more fun to stand out."
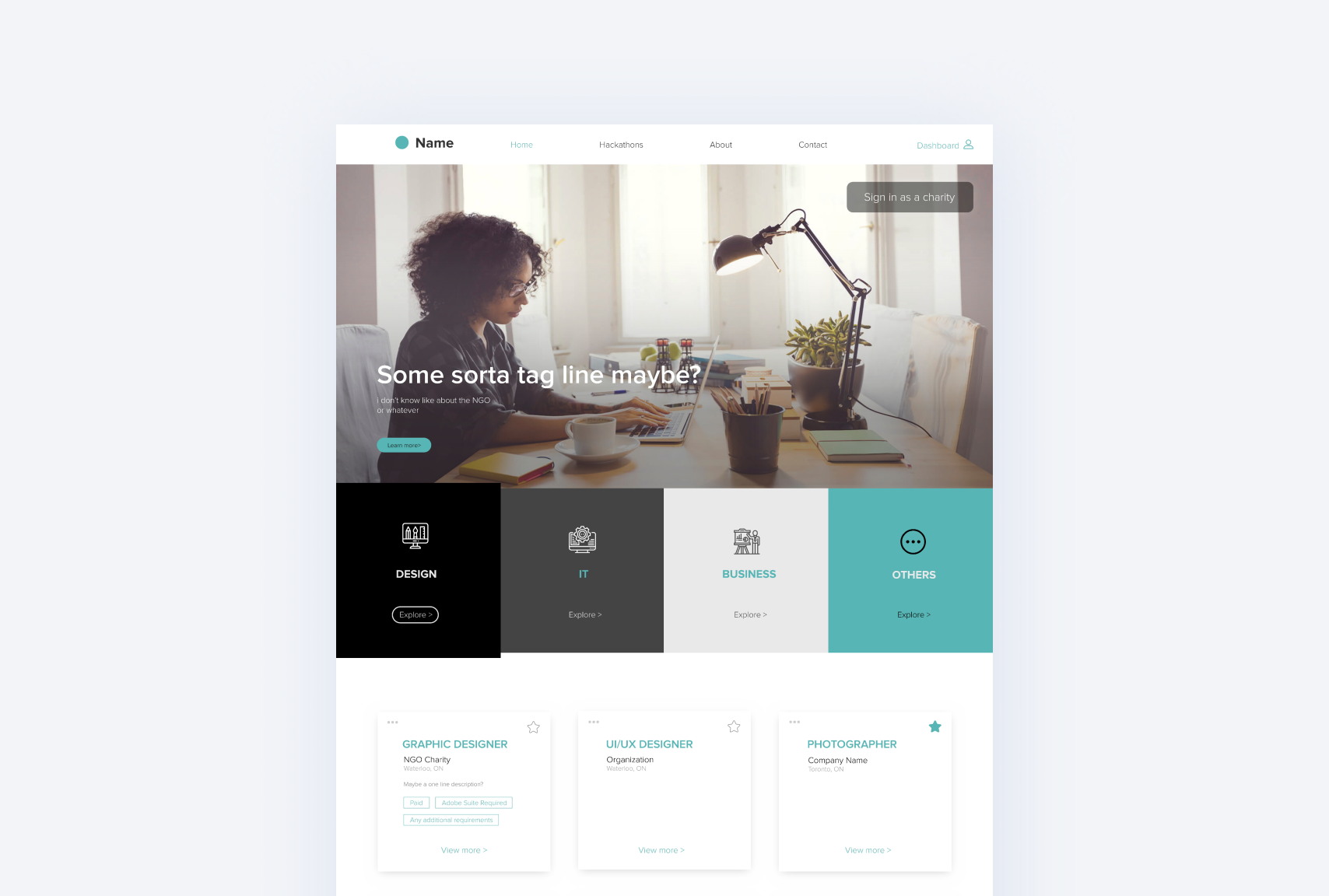
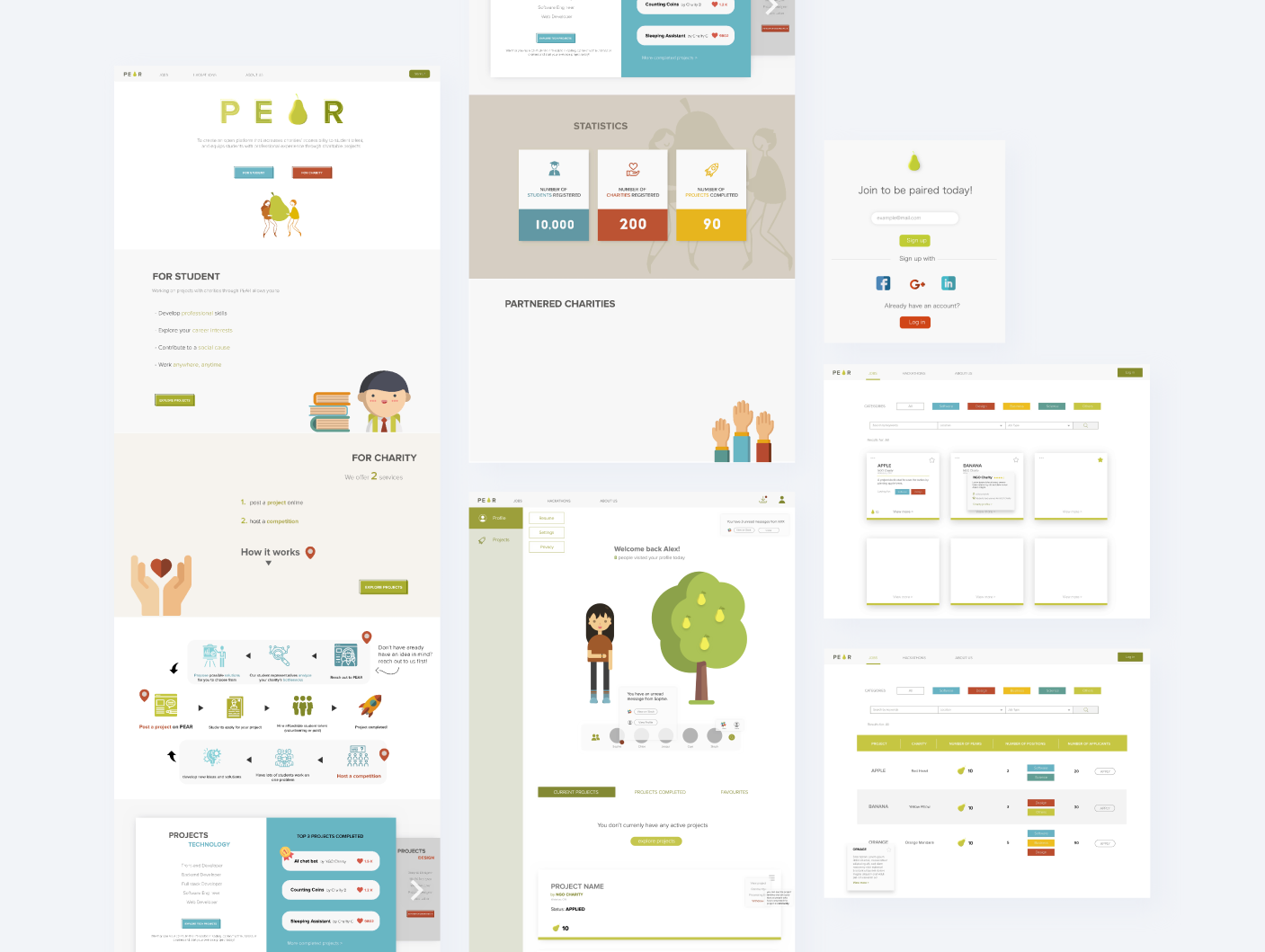
Version 2 (July 2019)

We drew inspiration from the board game website Creative Clash as we were focusing on making it look fun. Our team spent a couple of months working on this version before we showed it to the nonprofits.
Testing
Our testing was primarily focusing on showing the nonprofits the landing page. We asked if they were able to understand our platform and their feedback on it.
Although they were able to understand the concept, we realized our current solution would not work for the following reasons:

New Solution
The Three-step Solution
We came up with a three-step solution that helps nonprofits get started. Nonprofits have the flexibility to start at any step.

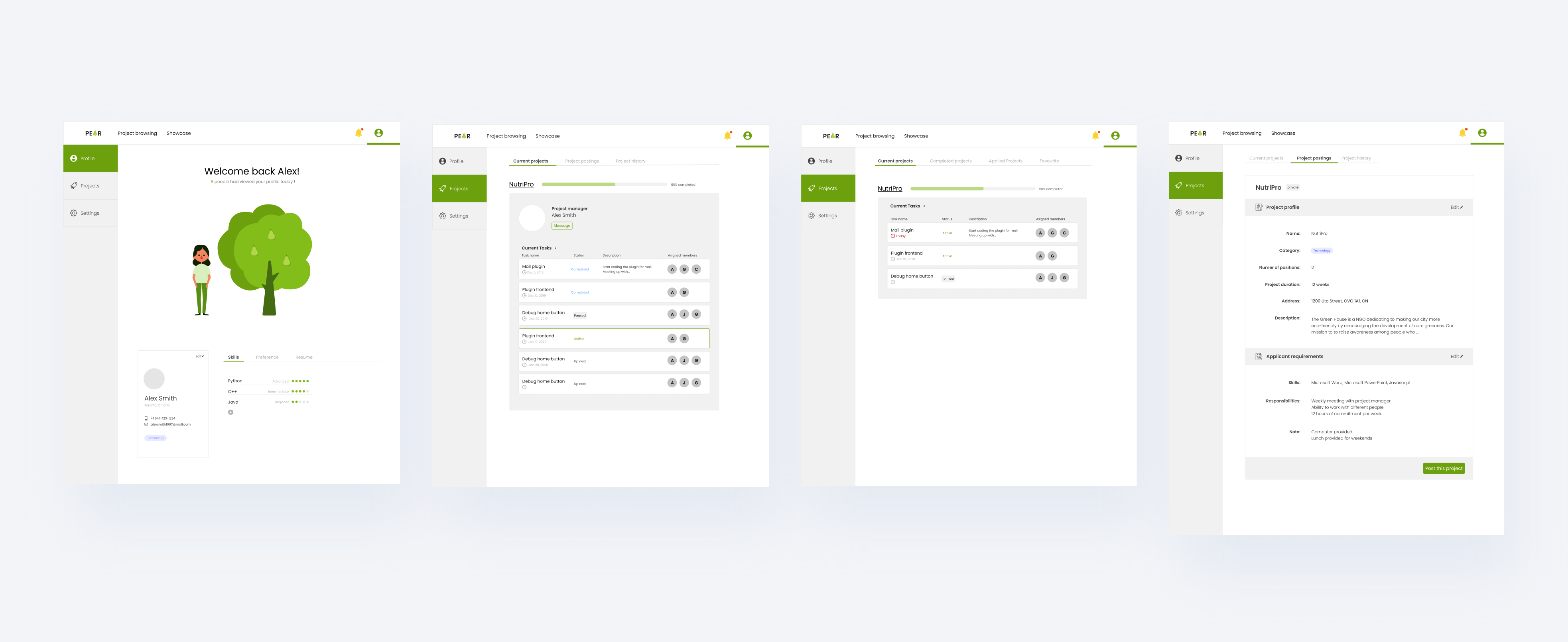
Project Workflow

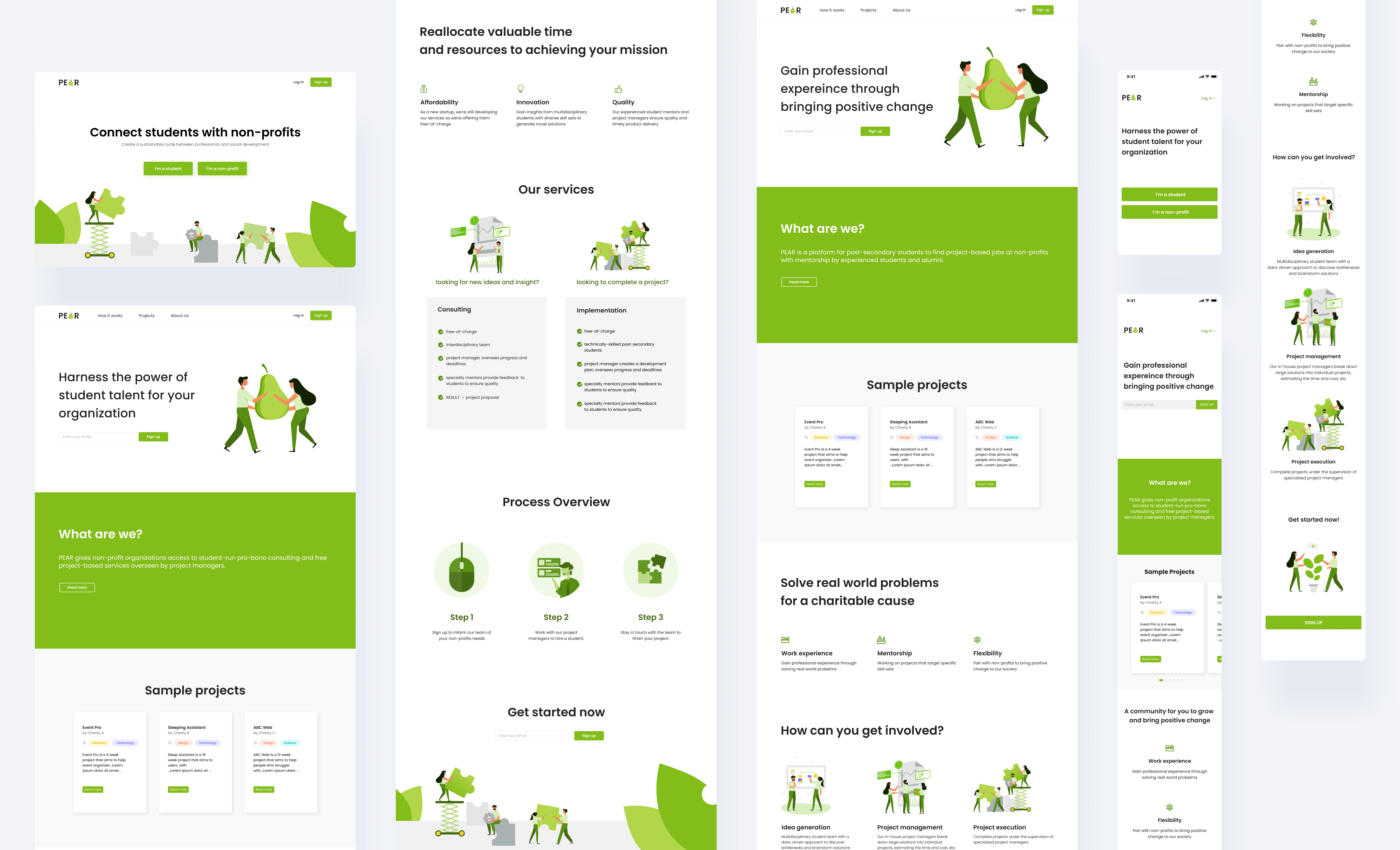
Prototype Design
Design Experimentation

Colour Chosen

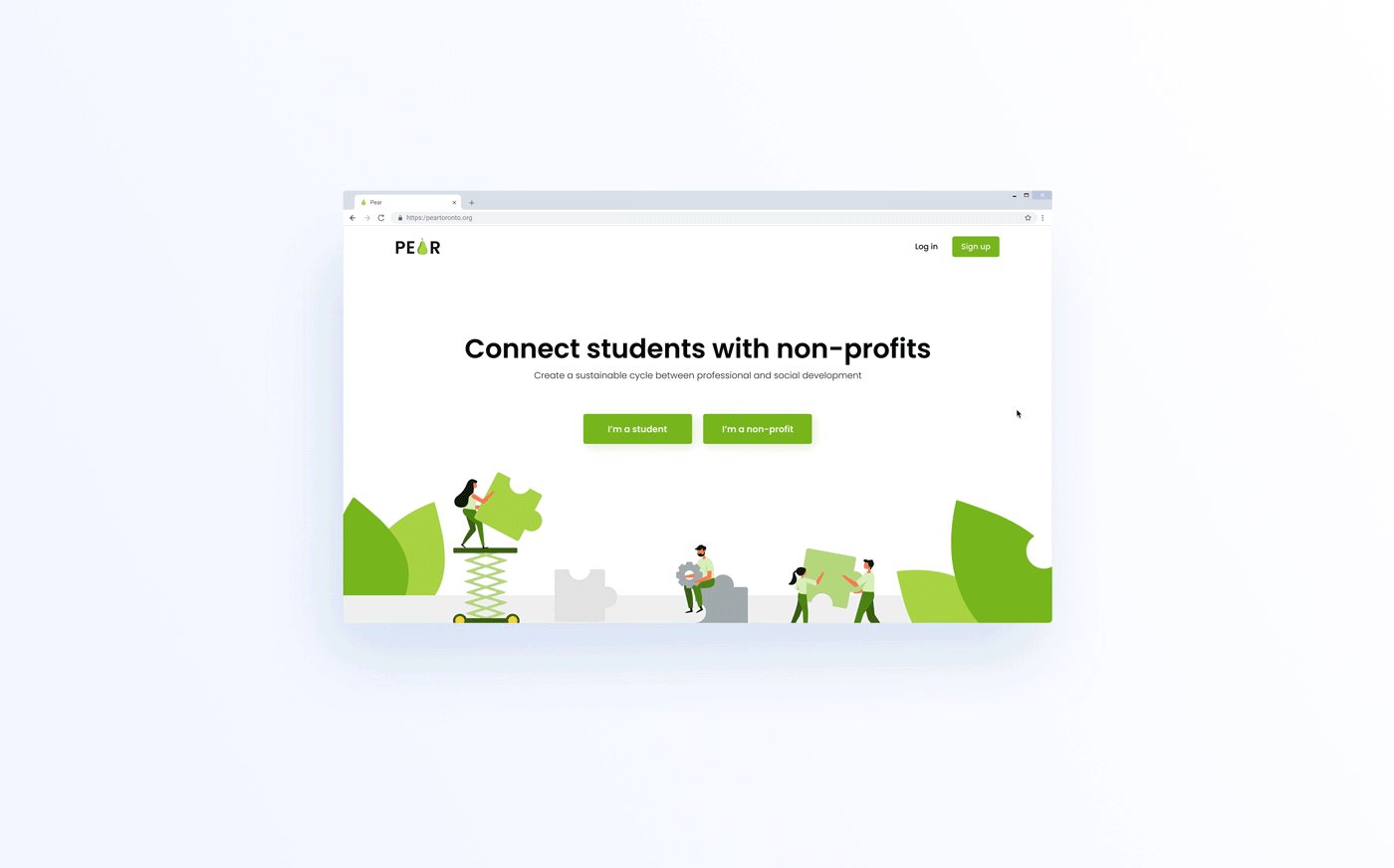
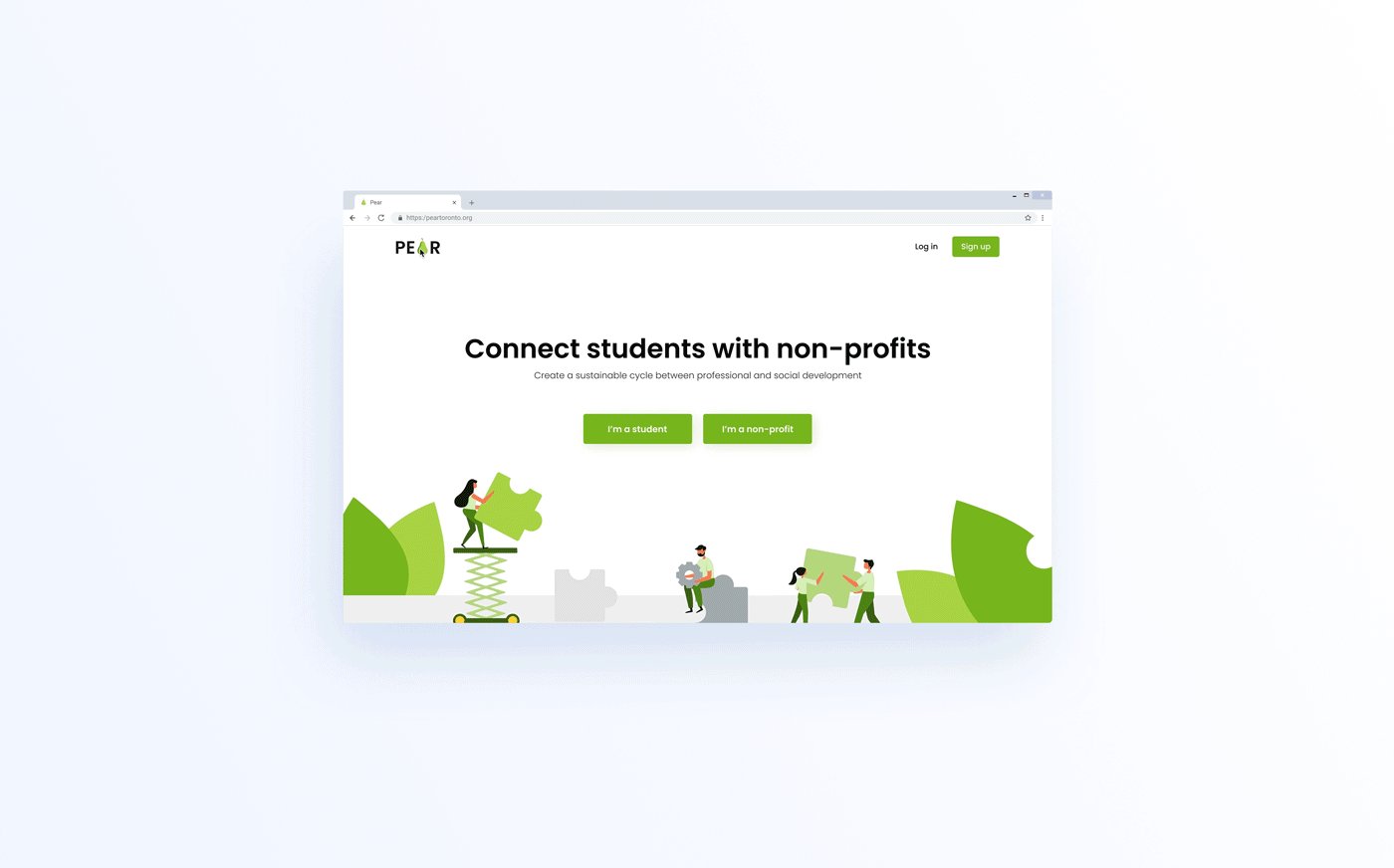
Final Prototype of the Landing Page
Nonprofit landing page / Student landing page / Mobile version